 Ce matin je devais me commander un billet de tgv et j’ai eu la (mauvaise) idée de le faire via l’application iPhone IDTGV. Petit récit en image de la catastrophe ergonomique.
Ce matin je devais me commander un billet de tgv et j’ai eu la (mauvaise) idée de le faire via l’application iPhone IDTGV. Petit récit en image de la catastrophe ergonomique.
L’expérience commence plutôt bien avec un joli splash screen.
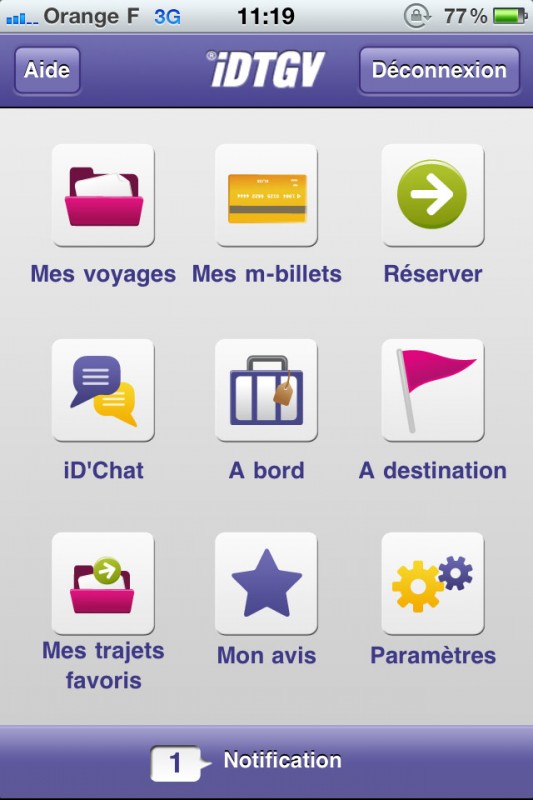
L’interface principale utilise la même interface utilisateur que l’appli Facebook, par icône. Un bon choix pour le moment, en même temps, c’est une option de base des UI iPhone.
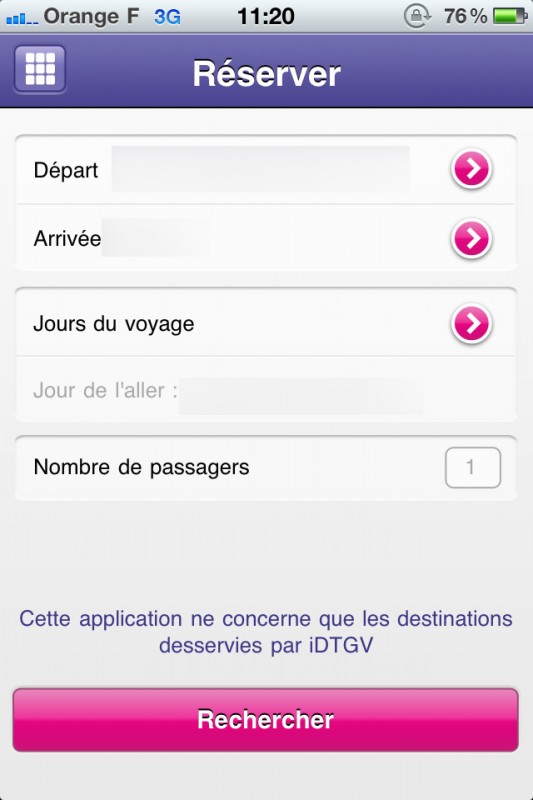
L’écran d’accueil pour la réservation est simple et clair (UI iPhone encore une fois). Vous indiquez votre ville de départ, d’arrivée, le jour de l’aller (qui se choisi via l’interface iPhone classique avec des « roulettes » pour choisir les chiffres).
Ça commencait plutôt bien. Ensuite, vient le moment de cliquer sur le bouton rechercher et la, au lieu de nous afficher les résultats via une vraie interface iPhone classique et pratique, les résultats apparaissent sur un web browser qui, après vérification, nous ouvre tout simplement le site IDTGV dans l’application elle même. Véritable choix technique, motif économique ou tout simplement bonne raison pour sortir plus rapidement l’application, allez savoir…
Honnêtement, si le site était bien fait ça ne poserait aucun problème mais la… La commande d’un billet via l’application iPhone IDTGV devient un vrai calvaire.
L’interface n’est pas adaptée à l’iPhone 4, les images sont toutes pixelisées, le rendu de la page est moche, les marges sont inexistantes ect… On va nous servir l’histoire du « comme ça, ça marche sur tous les mobiles »… Ok mais vu le nombre de mobile iPhone ou Android, je pense qu’un petit « if iPhone ou android alors j’affiche un site pas moche » serait le bien venu, surtout quand on affiche le site sur un iPhone.
Le plus gros point noir de ce choix technique ? Le bouton retour. Enfin.. LES boutons retours. Oui car l’application IDTGV possède un bouton retour directement sur son interface en haut à gauche (le standard des interfaces iPhone) mais le site mobile IDTGV possède lui aussi son propre bouton retour, en bas, qui donc ne se voit pas si on ne scroll pas. Evidemment, avec l’habitude des autres applications iPhone, le bouton retour qu’on utilise est le bouton de l’interface iPhone. Grosse erreur ! En utilisant ce bouton, vous fermez purement et simplement le navigateur, perdant ainsi toutes les données rentrées, peu importe ou vous en êtes dans votre achat, même sur le paiement. Un comble !
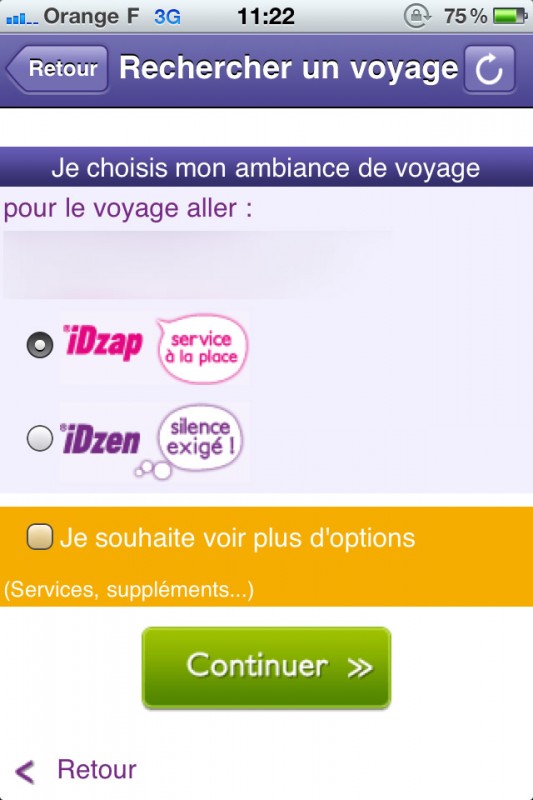
Après quelques douloureuses tentatives pour trouver les bons horaires, on passe sur le choix du style de TGV…
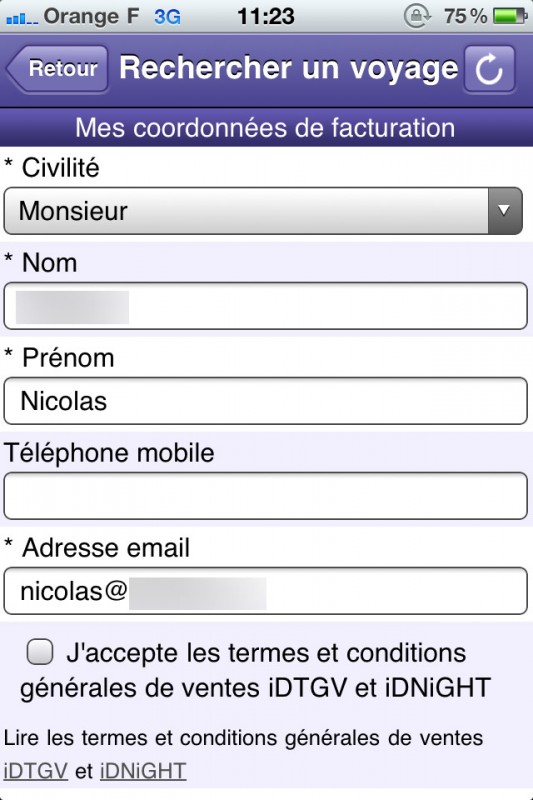
… Puis on enchaîne sur un très beau formulaire dont la datation au carbone 14 nous indique qu’il date de l’aire du minitel…
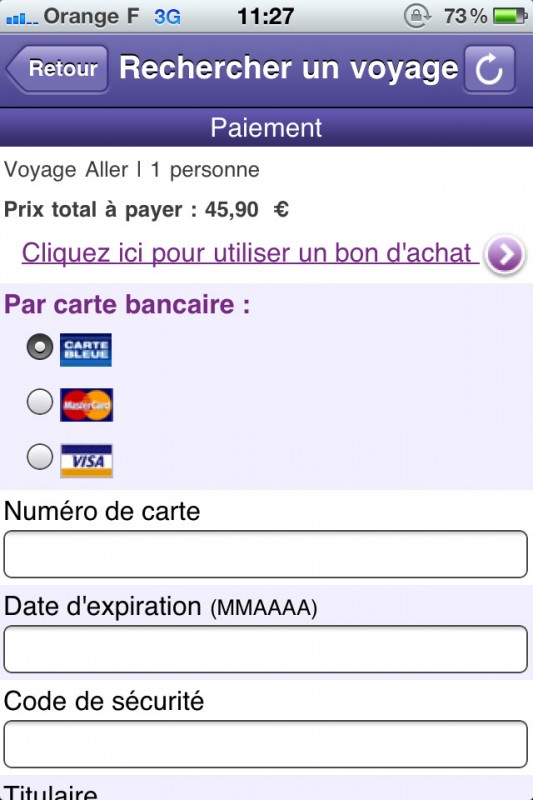
… Pour enfin arriver sur le page de paiement. Page la plus importante pour un site de e-commerce, qui doit donc être la plus ergonomique possible.
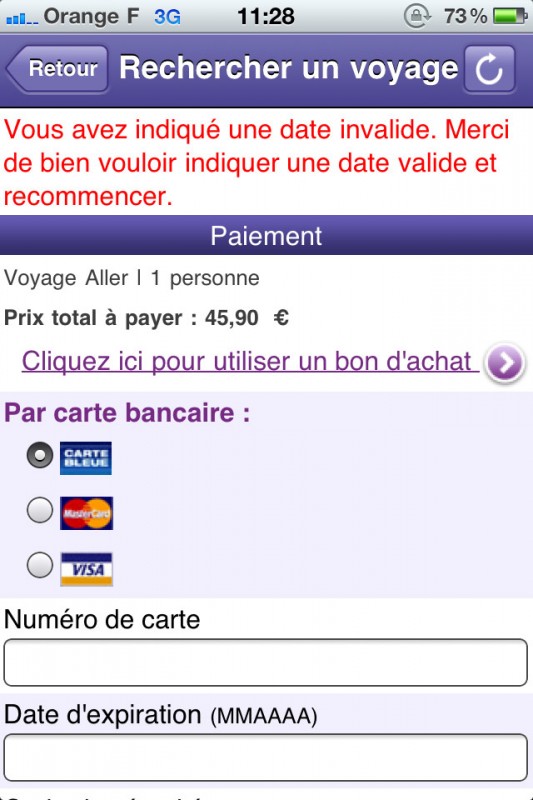
Notez bien le champ « Date d’expiration » qui n’est qu’un vulgaire champ texte. Ce qui engendre des erreurs quand vous tapez la date si vous ne respectez pas le format alors que 2 simples champs « select » auraient été bien plus simple et ergonomique mais bon…
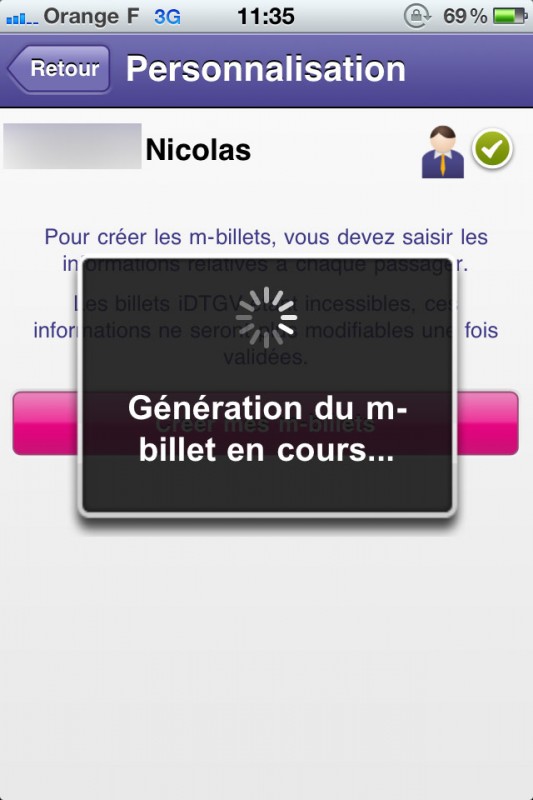
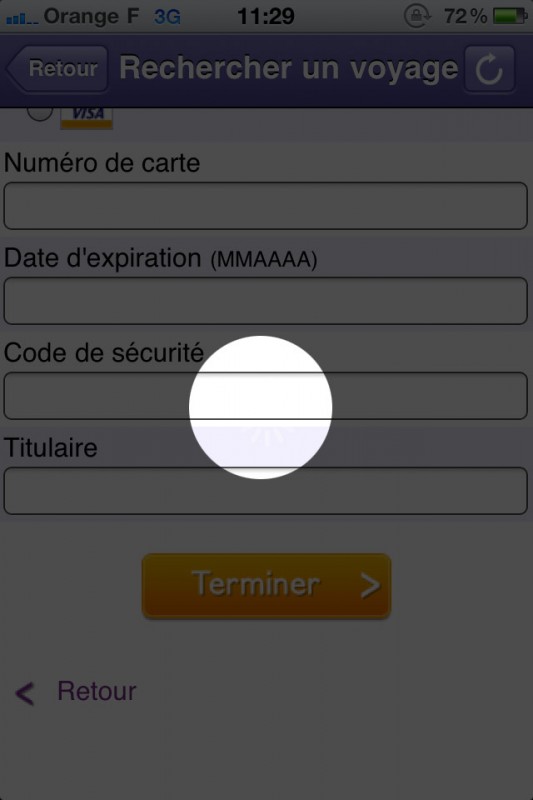
Une fois tout bien rempli, vous cliquez sur le bouton terminer… Et rien ne se passe… Ah mais si ! Au centre de l’écran s’affiche un petit loader histoire de vous faire patienter (ouais la zone sombre c’est moi hein 😉 ). Bonne idée ! Par contre le prochain coup, faudra penser à mettre un arrière plan de couleur au loader histoire qu’on puisse le voir parce que loader blanc sur fond blanc…
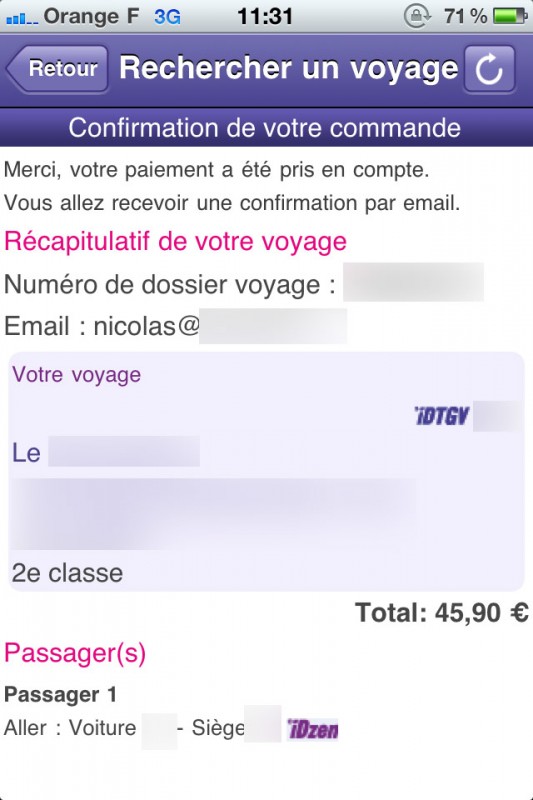
Une fois chargée, la page suivante est un modèle de web design. Amis de l’UTF8 bonjour 🙂
Ensuite, on récapitule la commande.
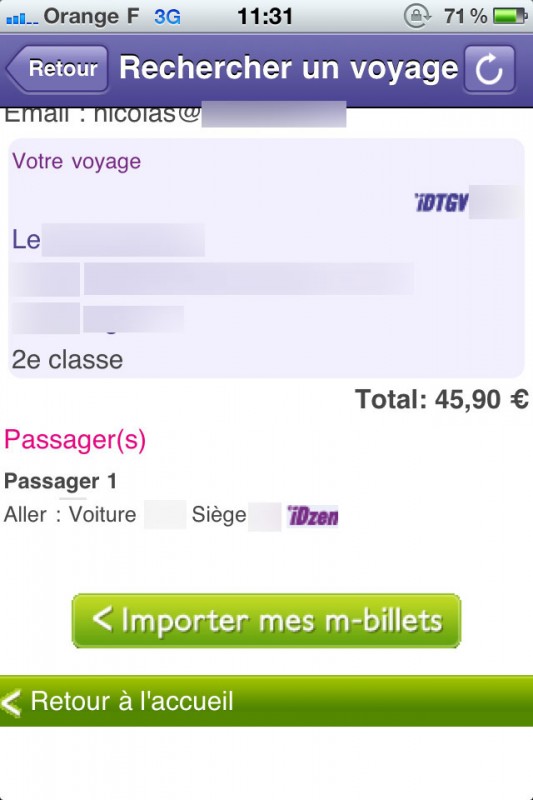
Quand on scroll un peu, apparait 2 boutons : « Importer mes m-billets » et « Retour à l’accueil ». Heureusement que le 2ème est présent car le premier ne marche tout simplement pas.
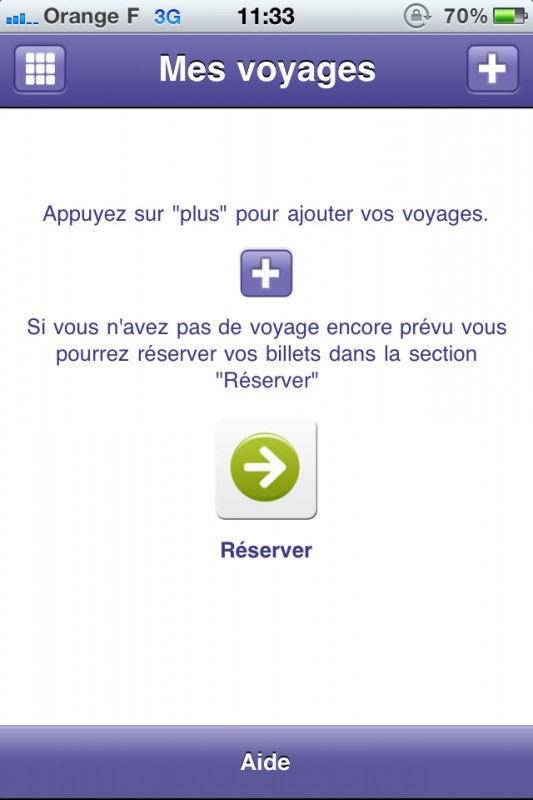
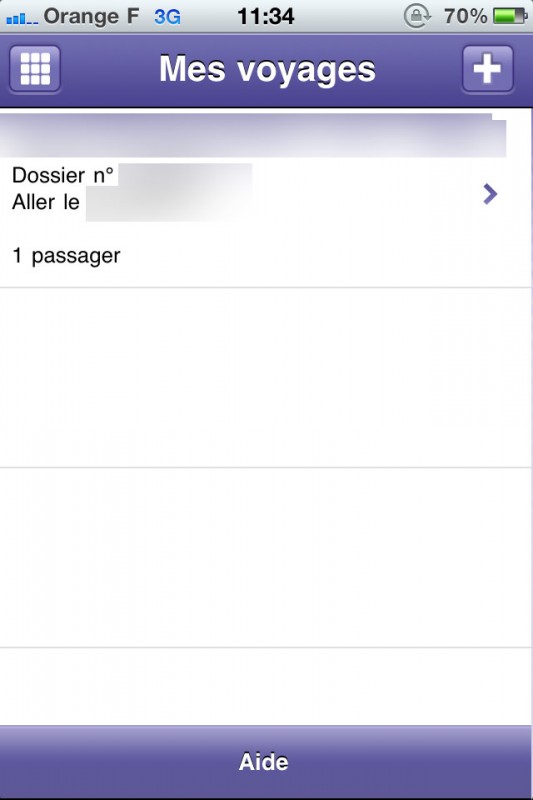
Donc, une fois de retour à l’accueil, je vais dans mes voyages, pensant trouver directement mon voyage fraîchement acheté… mais non, rien…
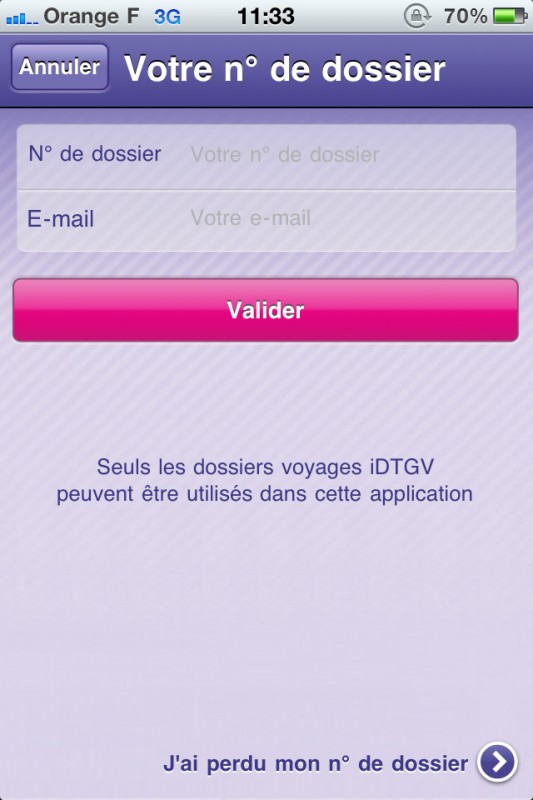
Il faut appuyer sur le petit « + » pour ajouter son voyage à son application iPhone… Il faut indiquer l’adresse email et le numéro du dossier. C’est cool de ne pas avoir prévenu plus tôt qu’il fallait noter le numéro du dossier, j’ai donc du aller le retrouver dans mes mails, pratique !
Une fois les informations ajoutées, mon voyages est enfin ajouté dans mon application.
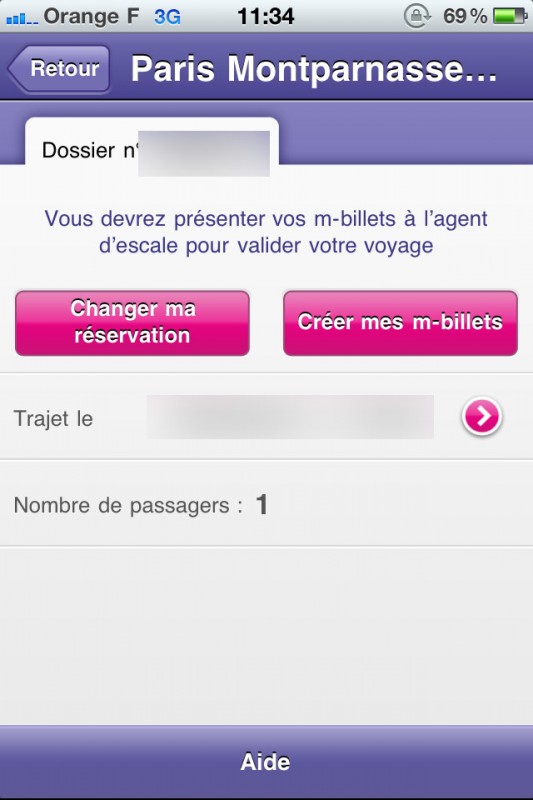
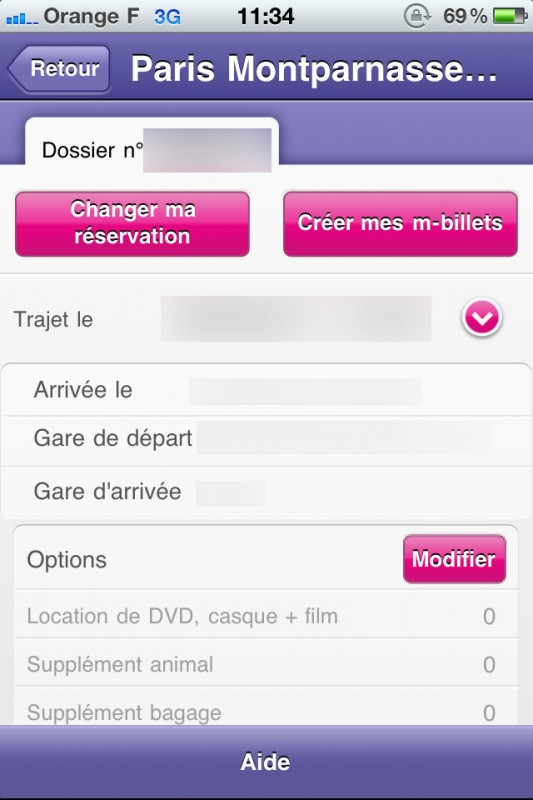
On peut choisir de changer sa réservation, créer ces m-billets (super nom au passage hein, bravo) ou de voir les détails du voyage.
Une fois que vous avez cliquez sur le bouton créer mes m-billets, un nouvel écran s’affiche, encore 1, qui vous redemande encore de cliquer sur un bouton pour créer vos billets, vous avertissant des divers détails concernant les billets.

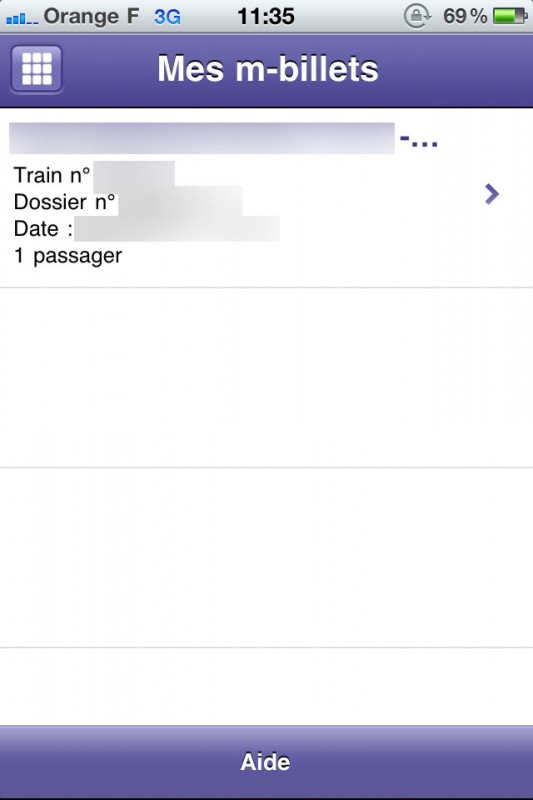
Une fois la création terminée, votre billet apparaît enfin dans la liste de vos billets.
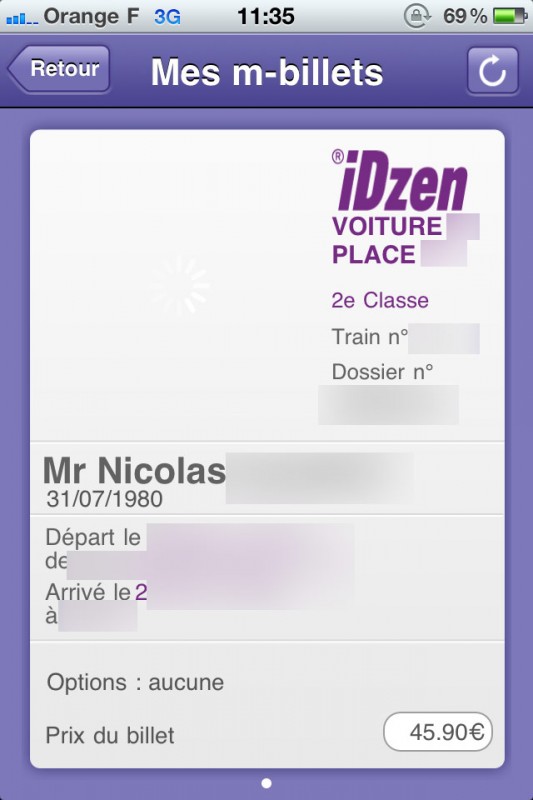
Quand vous cliquez dessus, le billet s’affiche avec tous les détails et le fameux QRCode des billets IDTGV… Ah mais attendez, ou est le QRCode ? Il prend son temps pour être généré…
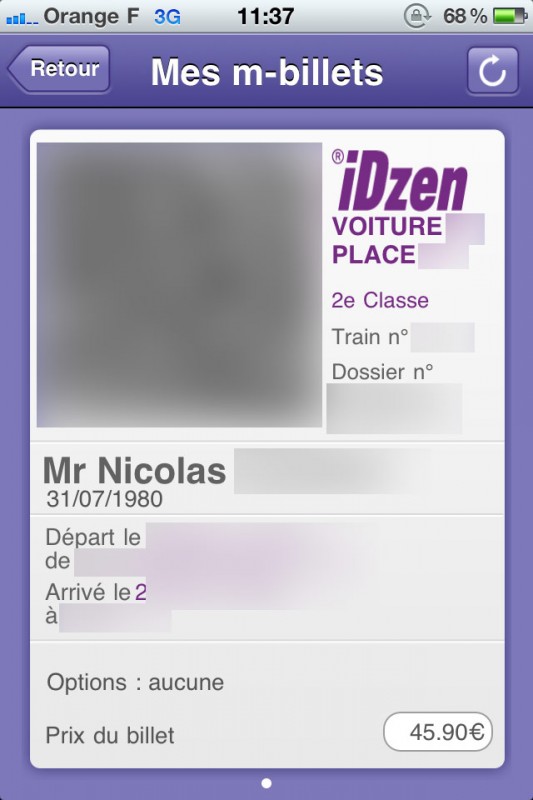
Au bout d’une minute, toujours rien. Retour à la liste des billets, on reclique sur le billet et ô joie, le QRCode s’affiche enfin.
Tout ça pour dire quoi ? Avec l’iPhone, Apple a mis en place des outils simples pour permettre de créer des applications un minimum ergonomique, donc pourquoi se priver de les utiliser ?
L’ergonomie est une des choses les plus importantes quand on fait une application (ou même un site). Faites quelques choses de pas ergonomique et vos utilisateurs, vos clients, en auront vite marre.























Commentaires récents